初めての自動テスト - Webシステムのための自動テスト基礎

那須のせきさん経由でオライリー・ジャパンの高さんから送っていただきました。ありがとうございます!楽しく読んだので感想を書きます。
ざっくり、どんな内容か?
原題は The Way of the Web Tester で、内容としても「ウェブアプリケーションの自動テスト」が中心となっています。また、邦題の「初めての」に意味が込められているように、これから自動テストを導入してみたい、あるいは、導入してみたもののこれからどうやって活用していったらいいかよくわからない、といったフェーズにある人を主な対象としていることでしょう。
途中、基礎知識として HTML や CSS という要素技術や、REST という考え方の概要を説明していたり、Google Chrome の開発者ツールの使い方に紙面を割いていることからも、入門書であろうとしていることが伺えます。
文中に登場するサンプルコードは Ruby on Rails 製のウェブアプリケーションに RSpec か minitest で書いてあるものがほとんどで、第7章では Jasmine で JavaScript のテストを書いています。ただこれは筆者も「サンプルとして示しやすい言語・フレームワークを選んだだけ」と明言していて、他の言語を好んで利用している人たちを想定読者から外すものではありません。
すでにたくさんのテストコードに囲まれて暮らしているソフトウェアエンジニアなら、第1章と第8章を読んでみて、自分の中にある自動テストに対する理解や認識をあらためて整理してみるのがよさそうです。
ぼくが読みながら思い出したのは勤め先の会社でエンジニアインターンシップを実施し、そのメンターを担当したときのこと。インターン生といっしょに Rails 製のウェブアプリケーションの機能開発に取り組んだとき「テストは書いたことがないので、どうやって書いたらいいかわかりません」と相談を受けました。今月にも弊社で同様のインターンシップを実施していて、やはり学生さんは「テストを書いたことがない」という人がほとんど。インターンシップの実施報告にも部分的に書いている通り、ぼくがインターン生に相談を受けたときは以下のようなトピックについて話したと記憶しています。
- なぜテストを書くのか?
- どのようにテストを書くのか?
- テストは先に書く?あとに書く?
- REST というアーキテクチャスタイルについて
- 継続的インテグレーションについて
この本には、ぼくがなんとなく「このへんは説明しておいた方がいいかな」と思って話していたことのほとんどが含まれています。継続的インテグレーションについては触れられていないものの、初めてテストを書こうとする人に向けたメッセージはふんだんに盛り込まれているので、次にまたインターンシップのメンターを担当するようなことがあれば、この本を手元に用意しておきたいと思いました。心強い1冊になってくれることでしょう。
ざっくり、どんな雰囲気か?
書籍アジャイルサムライのテイストが好き!という人なら楽しめること請け合い。Jonathan Rasmusson の、あの独特のなんとも言えないテイストは本作においても健在です。


読書メモ
- 第1章
- あらためて自動テストとはなにか、なぜか、を考えて気持ちを整理する
- 開発を加速してくれていたはずのテストがいつの間にか足枷に… わかる、めっちゃわかる…
- テストだって銀の弾丸じゃないよね
- ぼくは「テスター」という役割の人とプロジェクトでごいっしょしたことないな
- 第2章
- いきなり Capybara で E2E テストを書いていて強い
- サンプルコードは無駄が少なくて読みやすいですね
- でも実際の現場ではこのサンプルコードが動くようになるまでのセットアップの方が大変そう
- 各位、がんばっていきましょう…!
- スモークテストという語彙を得た
- 第4章
- HTTP や URL の講座がはじまっておもしろい
- 第6章
- detestable という英単語を知った、テストしにくいってことは忌まわしい
- 第7章
- まるまる1章を JavaScript に使っている
- ちゃんと MVC によって責務が明確になっているコードだからテストしやすくてよかった
- 最後、テストコードで typo していてテストが失敗するけど、なんであの例を出したんだろ
- 文字列リテラルの typo の話だから型付けの話ともまた違うのでは?
- 終盤で「とにかく JavaScript 界隈は変化が激しいからがんばって」と言っている
- 第8章
- 逆ピラミッド、またはアイスクリームコーン
- たまに失敗するテストは削除しちゃう、っていう割り切りはなるほど〜と思った
- Spotify の「開発生産性向上隊」の話、めっちゃいい
- 第9章
- リーダブルコード的な話
- テストコードにも治安を
- 第11章
- この本に「モックとスタブの違い」が書かれているのありがたい
- 急に白髪交じりのベテランが登場してくるのおもしろい
- 「モックの泥沼」つらそう
- 第12章
- テストファースト
- 自転車の補助輪を外すようなものなんで、ある程度まで理解できたら実践しましょう
- いくら勉強しても自転車に乗れるようにはならない、必要なのは練習だ
自動テストと私
- まわりに「テスト大事」の人たちがいたおかげで書くようになれた
- 2008年の札幌でかくたにさんともろさんの実演を観覧できたのが幸運すぎた
- そこを入口にせきさんやわださんの言葉を漁るようになった
- なので今回、せきさんから連絡をもらえているのは自分にとってはすごいことなのだ
- あとは、幸いにもテストがしっかりメンテナンスされているプロジェクトに関われてこれたので、自然に書く生活を続けられている
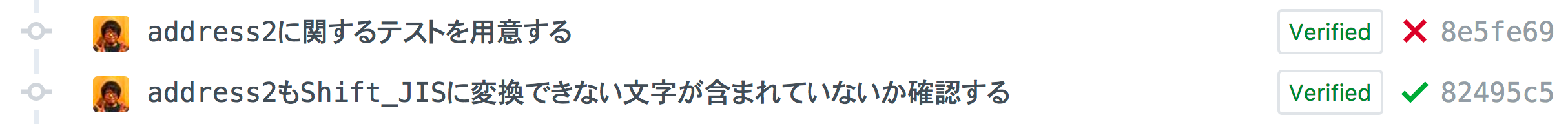
今でも「バグが発覚してそれを修正するとき」と「レビュアー向けに Red → Green を見せたいとき」は、ほぼ必ずテストを先に書く体になりました。自動テストに出会ってからもうすぐ10年かあ。

このスクリーンショットは、レビュアーに「ほらね」と見せるつもりでわざと CI を赤くするコミットを先にプッシュしているときの様子。
まとめ
O’Reilly Japan - 初めての自動テストをいただいたので、読んで感想を書きました。これからやる!という人に向けて手渡したい心強い1冊です。読み口も軽快で楽しく読めるところもおすすめポイントです。



